Getting Website vistor's location in Js
Hi there,in today's tutorial i am going to show you how you can get your Visitor's location using JavaScriptDetecting the location of your website’s users is useful for a variety of reasons.
You might, for instance, want to display different content, perhaps in different languages for people from different countries, or display targeted information to visitors from different locations,maybe to show them ads based on their location and much more. Whatever your reasons might be, you have two options:
- The Geolocation API and
- IP address lookup
The geolocation API
It is a new feature in HTML5 that allows a web page’s visitor to share their location with you if they so choose to(the choice is theirs to make).When you try to retrieve the location using this API, a prompt is being displayed to the user, asking them if they’d like to share their location with your website.
Well, this obviously means that you won’t get the location of the user ,if the user decides not to share their location with you.
Also it only works on secure servers (https) and is not supported on Internet Explorer 10 and below, nor OperaMini.The output from the code only gives us the coordinates. What if you need the actual location, or get the address in words? We’ll talk about it but first lets look at IP address lookup.
IP address lookup
An IP address lookup is another way to get the location of your visitor,it is like a code assigned to computers ,every computer has a unique IP address which are different from other IP addresses of other computers.We usually use public IP lookup services/APIs for this option. Some of these are paid services and some are free.Examples include IP Geolocation API, IPinfo,IPstack and GEOIP DB. They provide the data in various formats as well, such as JSON, XML and CSV. To get a good understanding of how to use this services, read their documentation.
But in my own case,i'd be using ipstack
ipstack.com offers a powerful, real-time IP to geolocation API capable of looking up accurate location data and assessing security threats originating from risky IP addresses. Results are delivered within milliseconds in JSON or XML format. Using the ipstack API you will be able to locate website visitors at first glance and adjust your user experience and application accordingly.
The ipstack API is being used by thousands of developers and corporates worldwide to know where the visitors are coming from and change the content based on their location.
The ipstack database and API is integrated with many large ISPs worldwide to get the latest information about new and existing IP ranges and so provides accurate information. Ipstack is integrated with multiple channels delivering real-time IP data, which is why the database used by the ipstack API is updated regularly, with up to 24 database updates per day.
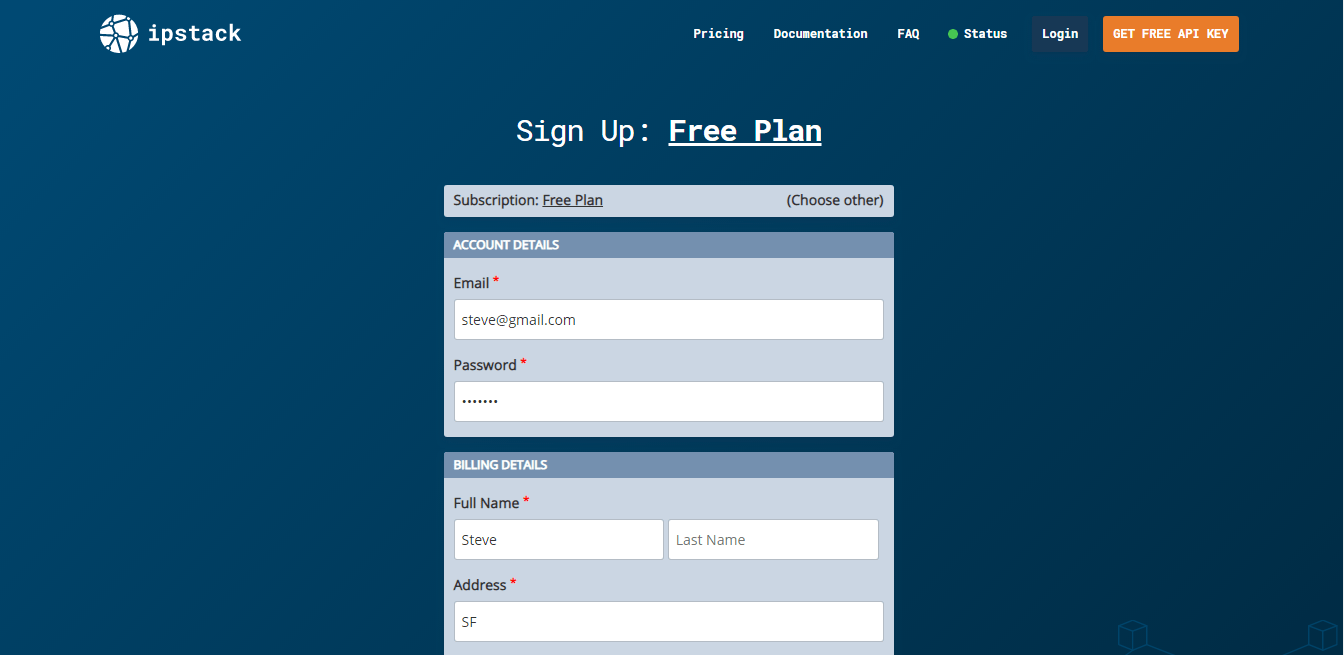
But first you need to sign up for their free plan
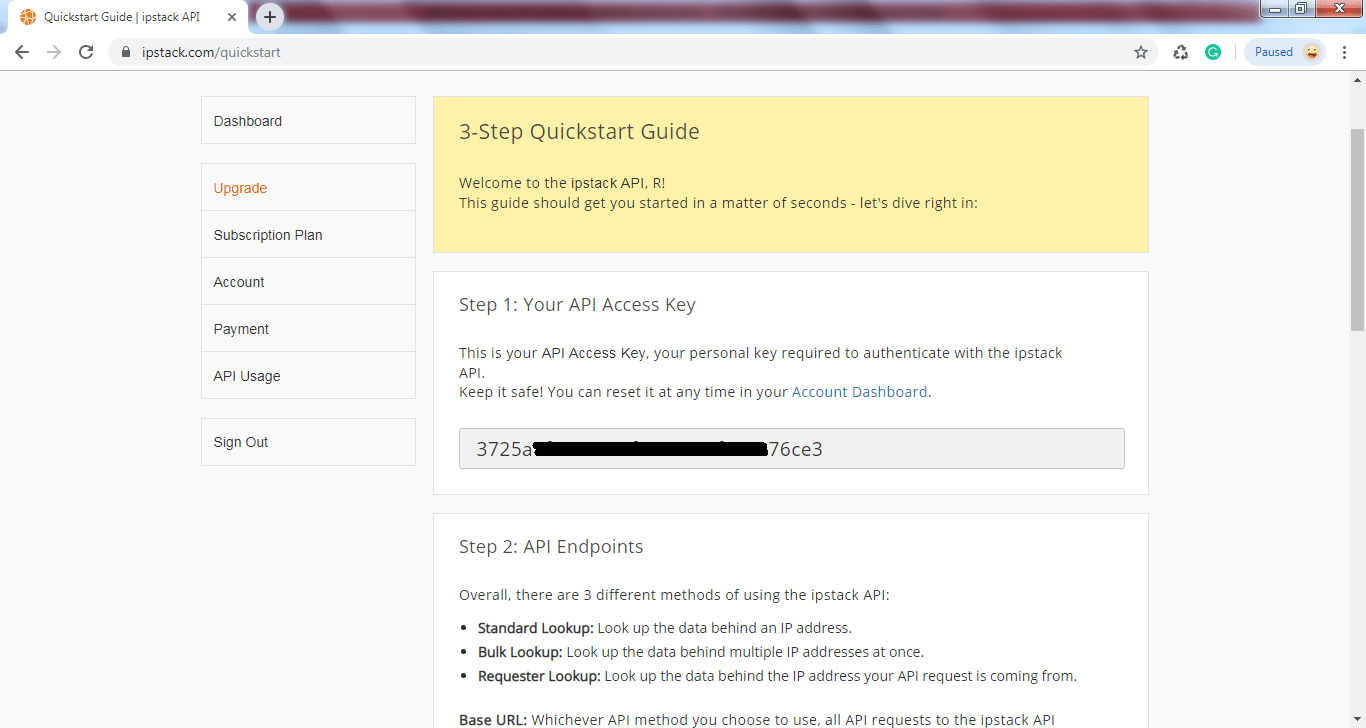
 Once you sign up, you will get your free API access key, as shown below.
Once you sign up, you will get your free API access key, as shown below.

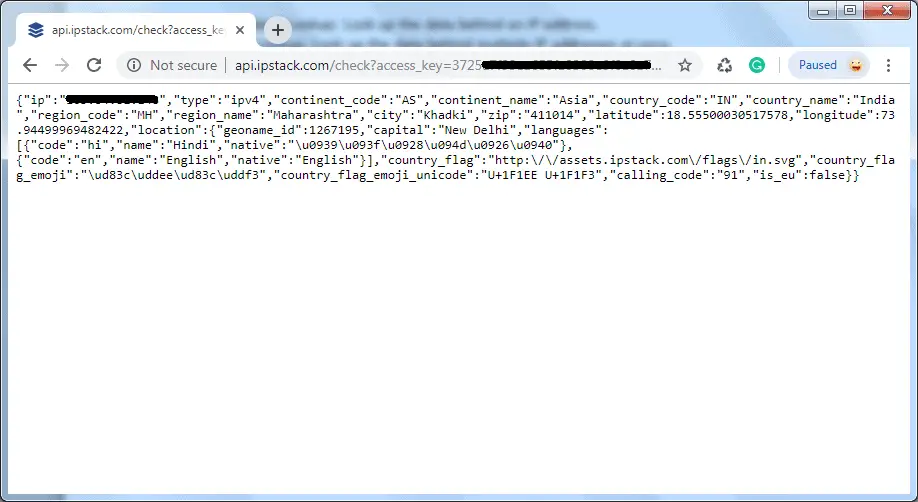
Let's test requester lookup.
Open your browser and enter http://api.ipstack.com/check?access_key=XXX. Replace XXX with your API access key. You will get the JSON response as shown below.

Using jQuery
The following example demonstrates the standard lookup request using jQuery.// set endpoint and your access key
var ip = '134.201.250.155'After executing the above request, you will get the following JSON response.
var access_key = 'YOUR_ACCESS_KEY';
// get the API result via jQuery.ajax
$.ajax({
url: 'http://api.ipstack.com/' + ip + '?access_key=' + access_key,
dataType: 'jsonp',
success: function(json) {
// output the "capital" object inside "location"
alert(json.location.capital);
} });
{
"ip": "134.201.250.155",
"hostname": "134.201.250.155",
"type": "ipv4",
"continent_code": "NA",
"continent_name": "North America",
"country_code": "US",
"country_name": "United States",
"region_code": "CA",
"region_name": "California",
"city": "Los Angeles",
"zip": "90013",
"latitude": 34.0453,
"longitude": -118.2413,
"location": {
"geoname_id": 5368361,
"capital": "Washington D.C.",
"languages": [
{
"code": "en",
"name": "English",
"native": "English"
}
]
"country_flag": "https://assets.ipstack.com/images/assets/flags_svg/us.svg"
"country_flag_emoji": "🇺🇸",
"country_flag_emoji_unicode": "U+1F1FA U+1F1F8",
"calling_code": "1",
"is_eu": false
},
"time_zone": {
"id": "America/Los_Angeles",
"current_time": "2018-03-29T07:35:08-07:00",
"gmt_offset": -25200,
"code": "PDT",
"is_daylight_saving": true
},
"currency": {
"code": "USD",
"name": "US Dollar",
"plural": "US dollars",
"symbol": "$",
"symbol_native": "$"
},
"connection": {
"asn": 25876,
"isp": "Los Angeles Department of Water & Power"
},
"security": {
"is_proxy": false,
"proxy_type": null,
"is_crawler": false,
"crawler_name": null,
"crawler_type": null,
"is_tor": false,
"threat_level": "low",
"threat_types": null
}
}
Hope this gives you an idea of the kind of data websites can collect from you ,i know some of you are surprised to see what type of data we could get.Thus, you can use ipstack API to know visitors IP addresses easily and quickly.
Visit ipstack documentation for detailed information.

Comments
Post a Comment